Project Overview
The Problem
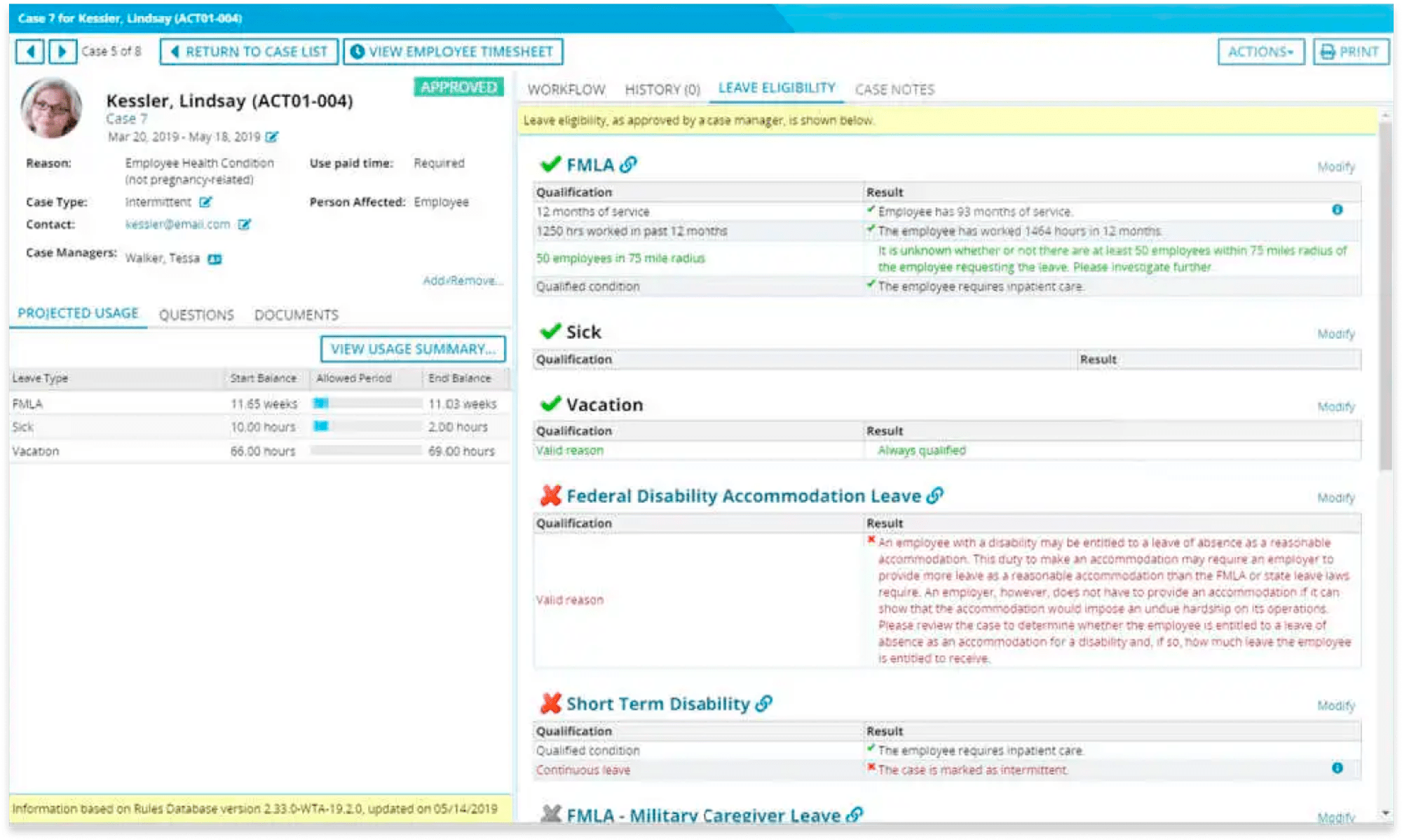
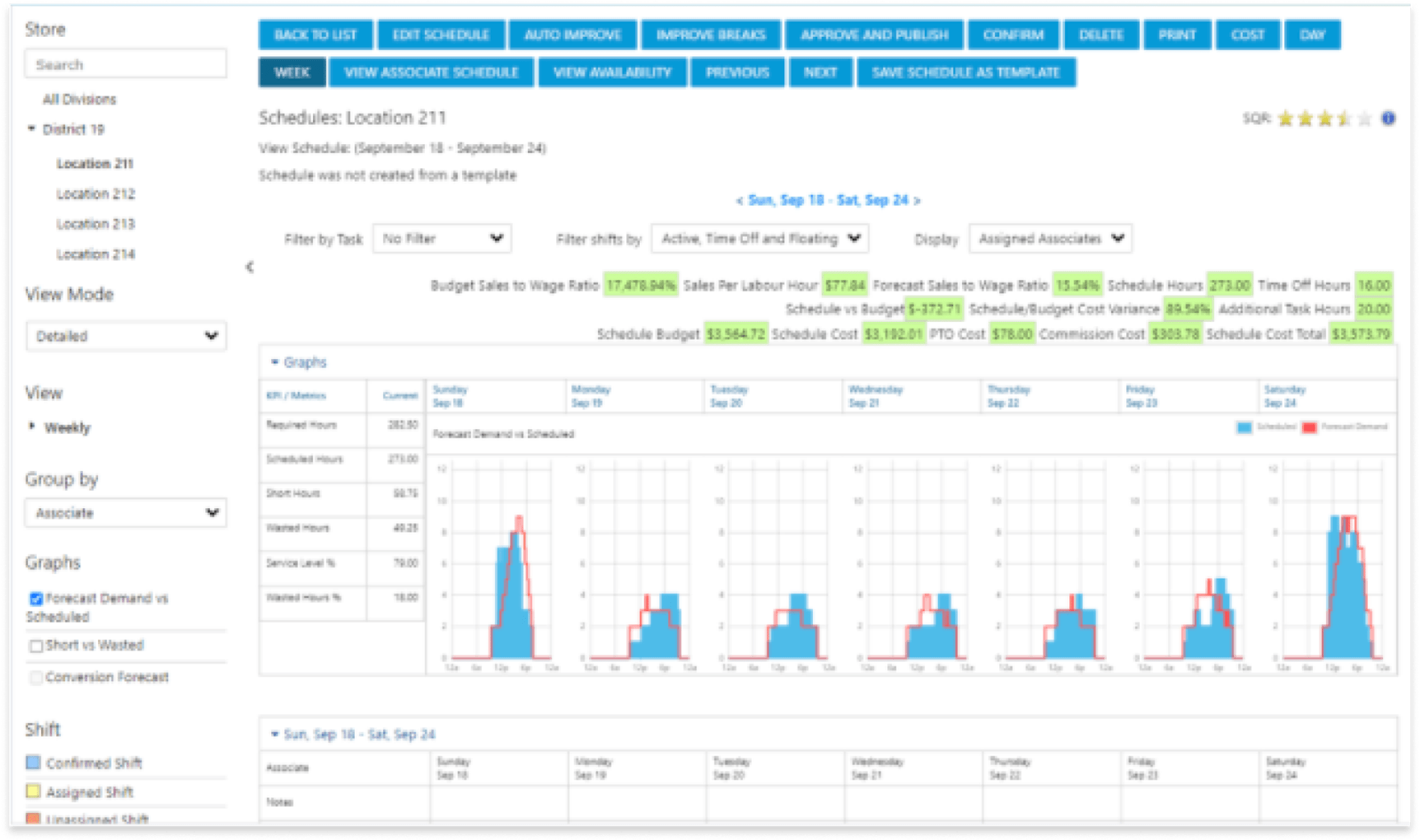
The Workforce suite was more than ten years old and was not originally designed to be responsive. In addition, due to the acquisition of multiple software platforms, the product lines were not integrated, creating challenges for users when navigating between modules.
My Role
UI Designer, UX Designer
Tools